前回、カラー画像を白黒画像(グレースケール)に変換するPythonのプログラムを作成しました。
今回は、画像に対してマウスでドラッグした部分にモザイクを入れるプログラムを作成します。
マウスドラッグの処理については、前回までのプログラムで用意したキャンバスの機能を利用します。
白黒画像(グレースケール)への変換は、画像処理モジュールのPillowに関数が用意されていましたが、僕がイメージしている、いわゆるモザイク処理については、適当な関数が用意されておらず、自作することにしました。その部分については詳しく後述します。
では、プログラム全体を見てみましょう。
ベースは前回のPythonで画像処理(2)で使用したプログラムですが、今回は、マウス操作の処理とモザイク処理を追加しています。追加部分について見ていきます。
6行目から10行目では、プログラム全体で使用するパラメータを初期化しています。
mouse_c = 0は、マウスクリックフラグです。クリック状態を1、未クリック状態を0とします。初期化時点では、0にします。
x0、y0、x1、y1は、それぞれ、クリック開始時のX座標、Y座標、クリック終了時のX座標、Y座標です。初期化時点では、0を代入しておきます。
13行目のmosaic_sizeはモザイクサイズを定義します。今回作成するモザイクは、ある程度の大きさの正方形をいくつか連ねるモザイクです。mosaic_sizeで指定するサイズは、正方形の一辺の長さ(px)となります。今回は一辺の長さが15pxの正方形を連ねたモザイクを作成します。
20行目から41行目のmake_mosaic関数が、モザイクを作成する関数です。
細かい処理を行っているので、詳細は割愛しますが、処理概要について記載しておきます。
1.関数実行元から引数で、元画像、ドラッグ開始座標、ドラッグ終了画像、モザイクサイズを受け取る(20行目)
2.処理前の画像をコピーする(21行目)
3.モザイクサイズ×モザイクサイズの正方形内のR、G、Bの値をそれぞれ足し合わせ、平均値を計算し、正方形内のR、G、B値をすべて平均値で置き換える(23行目〜40行目)
4.処理後の画像を戻り値で返す(41行目)
44行目から55行目は、マウスを左クリックした際に呼び出される関数「mouse_press」です。
45行目で、関数内でグローバル変数を利用するため、global定義しています。
48行目で、左クリックされたフラグを立てます。
51行目で、ドラッグ範囲を赤四角で描写します。描写した四角は「rect1」という名前をつけています。
引数のeには、マウスクリックに関する変数が代入されており、e.x、e.yで座標が取り出せます。ドラッグ開始位置の座標として、x0、y0に代入します。
58行目から63行目は、マウスを動かしているときに呼び出される関数「mouse_move」です。
62行目で、処理をマウスクリックされている場合のみに限定しています。
63行目で、ドラッグ範囲の赤四角「rect1」の大きさをドラッグ位置に合わせて更新しています。
67行目から85行目は、マウスの左クリックを終えた際に呼び出される関数「mouse_release」です。
71行目で、左クリックされたフラグを下ろします。
74行目、75行目でマウスクリックを終えた際の座標をx1、y1に代入しています。
78行目で、ドラッグ範囲の赤四角「rect1」を消去します。
81行目で、モザイク処理関数「make_mosaic」を呼び出し、モザイク後の画像をread_imageに上書きで受け取ります。
84行目、85行目で、処理後の画像でGUIの表示画像を更新しています。
87行目から117行目は、本プログラムのメイン処理です。
89行目で、画像のファイル名を指定しています。今回は、「neko.jpg」という画像をプログラムと同一フォルダに置いています。下記画像です。

実家の猫です。きゃわいいですね。
続いて、92行目で画像を開き、95行目で画像サイズを取得しています。
98行目から100行目でGUIを作成し、103行目でGUI表示用に画像を変換しています。
106行目では、マウスクリック処理用でキャンバスを用意します。
109行目で変換後の画像を貼り付けます。
112行目で、作成したキャンバスをGUIに反映します。
113行目から115行目では、キャンバスに対するマウス操作イベントをそれぞれ前述した関数に紐づけています。
・マウス移動ー>「mouse_move」関数
・マウスクリックー>「mouse_press」関数
・マウスクリック終了ー>「mouse_release」関数
今回作成したプログラムの説明は以上です。
それでは動かしてみましょう。
プログラムを実行すると先程のneko.jpgがGUI画面で表示されます。

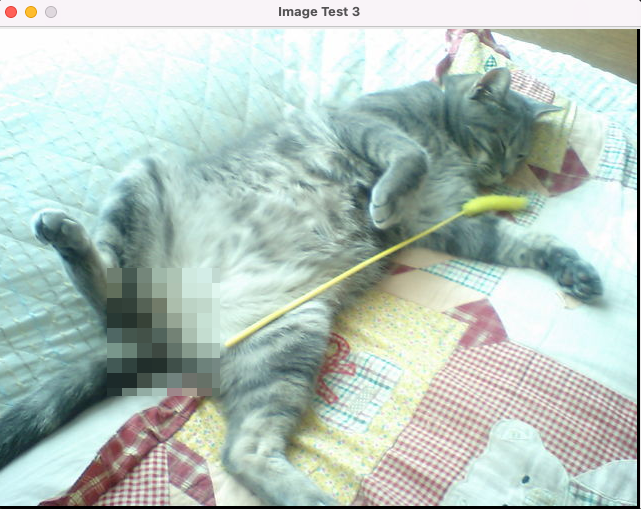
そして、モザイクを入れたい部分をドラッグすると、下記のようにモザイクが表示されます。

笑。まあ、コンプライアンスですね。
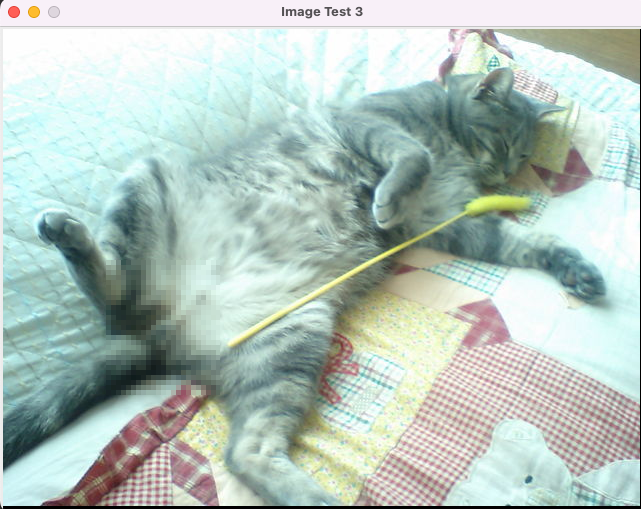
ちなみに、モザイクサイズを小さくすればモザイクの四角が小さくなります。
mosaic_sizeを「15」から「5」に変更して、実行してみます。

ギ◯モザですね笑。
画像のドラッグ部分にモザイクを入れることができました。
次回は、写真を油絵のように加工する処理をやってみたいと思います。




コメント