最近ブログ熱が再燃して、毎日ではないものの、更新を行っております。
その中で、ブログの表示速度が遅いことが気になっていました。
調べてみると、Google AdSensenの自動広告を有効化していると遅くなるようでした。
確かに、自動広告を無効にするとWebページの読み込みが早くなりました。
他のサイトを見ても、自動広告を無効化し、遅延読み込みで手動広告を入れることが解決策の主流のようでした。
しかし、Googleが折角作った広告の自動配置システムをそう簡単に無効化するのはどうかと思い、試行錯誤したところ、自動広告を有効化した状態で、Web読み込み速度の向上に成功しました。
今回は、本サイトで実施した、Google AdSenseの自動広告有効時のWebサイト高速化方法について紹介します。
目次
現状速度測定
まず、本サイトの改善前のWeb表示速度を計測してみました。
計測には「PageSpeed Insights」というWebサイトを利用しています。
結果はこちらです。


7秒は遅すぎですね。。
体感では7秒もかかりませんが、それでも結構遅いので速度向上を図る必要がありそうでした。
改善活動
本サイトで実施した改善方法は次の4つです。
- 自動広告の種類を絞る
- JavaScript、CSS、HTMLの最適化
- クリティカルパスレンダリングCSS、Webフォントの事前読み込み設定
- アドセンスの自動広告用JSを遅延読み込み設定
上から順に試しましたが、4つ目が明らかに効果的でしたので、お急ぎの方は「アドセンスの自動広告用JSを遅延読み込み設定」を優先的に実施されることをおすすめします。
GoogleAdSense自動広告の種類を絞る
まずは、自動広告の種類を絞ることに着手しました。
デフォルトでは、下記3つの種類の広告が有効になっています。
- ページ内広告 … 記事内自動配置の広告
- アンカー広告 … ユーザ端末の画面の隅に表示される広告(スクロールについてくる広告です)
- モバイル全画面広告 … ページ遷移の際に表示される全画面広告
これらの内、最も効果的な広告をWebで調査したところ、ページ内広告とのことでした。
アンカー広告、モバイル全画面広告は、僕自身あまり好きではないですし、最も効果的な広告のみ残せば良いと考え、ページ内広告のみを有効にしました。
変更方法は下記です。
- Google AdSenseの設定ページを開き、左メニューの「広告」をクリックする。
- サイト名の右にある鉛筆アイコンの編集ボタンをクリックする。
- 「ページ内広告」のチェックのみを有効にし、その他をすべて無効にする。
- 下部の「サイトに適用」ボタンをクリックする。

上記設定後、しばらくするとサイトに反映されます。
JavaScript、CSS、HTMLの最適化
自動広告の種類を絞っただけでは、サイト速度は改善しませんでした。
次に手を着けたのが、サイトで読み込むJavaScript、CSS、HTMLの最適化です。
最近のWebページはスクリプトをWebからダウンロードし、端末で実行する仕様となっており、レンダリングまで時間がかかります。
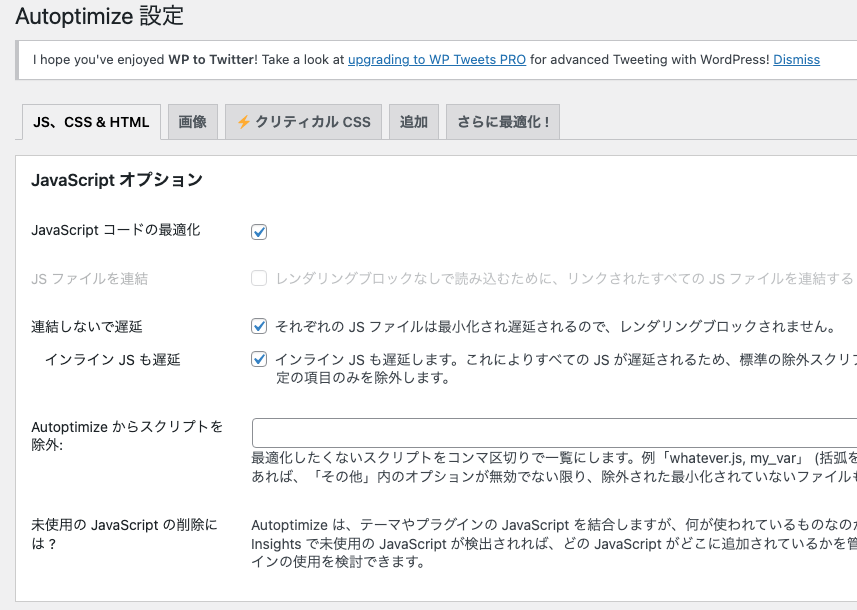
本問題を解決するために「Autoptimize」というWordPressのプラグインを利用します。
プラグインを導入した上で、下記設定を施し、設定を保存します。



本設定により、画像の遅延読み込み、スクリプト類の効率的な読み込みを実現してくれます。
クリティカルパスレンダリングCSS、Webフォントの事前読み込み設定
ここまでやって、少しずつ速度が改善しましたが、まだまだ遅いです。
サイト速度測定サイト「PageSpeed Insights」では、速度が遅い原因についても教えてくれます。
本サイトでは、「クリティカル リクエスト チェーンを回避してください」というアドバイスを受けました。
クリティカルリクエストチェーンとは、サイト表示までの各種リクエストの内、同期的にリクエストされる関係で、直列的に時間を要してしまう部分のことです。
この部分を並列にできれば速度向上できるはずです。
本サイトでは、下記2つのスクリプトが遅いと指摘がありました。(サイトによって異なるので、PageSpeed Insightsの画面を確認してください)
- https://truewalk.net/wp-content/cache/autoptimize/css/autoptimize_c7a055df3128be44f8b07522b9a2d619.css
- https://truewalk.net/wp-content/themes/simplicity2/webfonts/fonts/fontawesome-webfont.woff2?v=4.7.0
1点目は、「Autoptimize」により生成された最適化されたCSSと思われます。このCSSが2点目のwebfontを呼び出していて直列になっているようです。
これらを並列にするために、サイトのヘッダーに「<link rel=”preload” …」の記載を追加します。
「<link rel=”preload” …」の記載を追加することで、サイト読み込み時に優先的に読み込みを開始できるようになります。
これにより他のリソース読み込みと並行してダウンロードでき、結果として速度向上につながるという考えです。
ヘッダーにタグを追加するやり方はいくつかありますが、本サイトでは、「Simple Custom CSS and JS」というプラグインを利用しました。
本サイトを例として上記のURLを設定するには、下記文字列をヘッダーに追加すればよいです。
ご利用される場合は「href」部分をご自身のサイトに合わせて置き換えし、利用してみてください。
<link rel="preload" href="https://truewalk.net/wp-content/cache/autoptimize/css/autoptimize_c7a055df3128be44f8b07522b9a2d619.css" as="style">
<link rel="preload" href="https://truewalk.net/wp-content/themes/simplicity2/webfonts/fonts/fontawesome-webfont.woff2?v=4.7.0" as="font" type="font/woff2" crossorigin>
アドセンスの自動広告用JSを遅延読み込み設定
本サイトでは、ここまでやってもそこそこの高速化に留まりました。
やはりボトルネックになっているGoogle AdSenseの自動広告スクリプトを何とかするしかありません。
PageSpeed Insightsの結果で、下記3つのJavaScriptがものすごい遅いことがわかりました。
- show_ads_impl_with_ama_fy2021.js
- rx_lidar.js
- adsbygoogle.js
これらを遅延読み込みすることにより、コンテンツを優先表示させることにします。
JavaScriptの遅延読み込みに利用するプラグインは「Flying Scripts」というものです。
まず、WordPressでFlying Scriptsをインストール、有効化します。
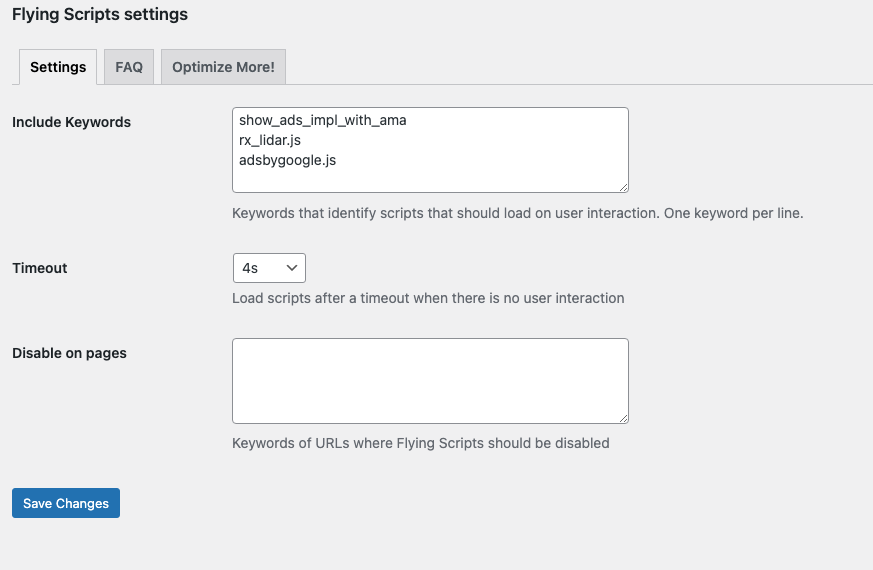
次に、Flying Scriptsの設定画面の「Include Keywords」に上記スクリプトを改行区切りで記入します。
スクリプト名をよく見ると、1つ目のスクリプト名に「2021」という文字列があります。
この部分は変更される可能性があるので、キーワードから削ることにします。
Timeoutは「4s」とし、4秒後に読み込むよう設定します。
設定画面は下記のようになりました。「Save Changes」をクリックします。

本設定については、今後、GoogleAdSenseの仕様変更によりスクリプト名が変更になる可能性があります。
その場合は遅くなったことを確認した上で、都度対応ということにします。
効果測定
ここまでの設定で、Web読み込み速度がどうなったか確認してみます。


| サイト種別 | Before | After |
|---|---|---|
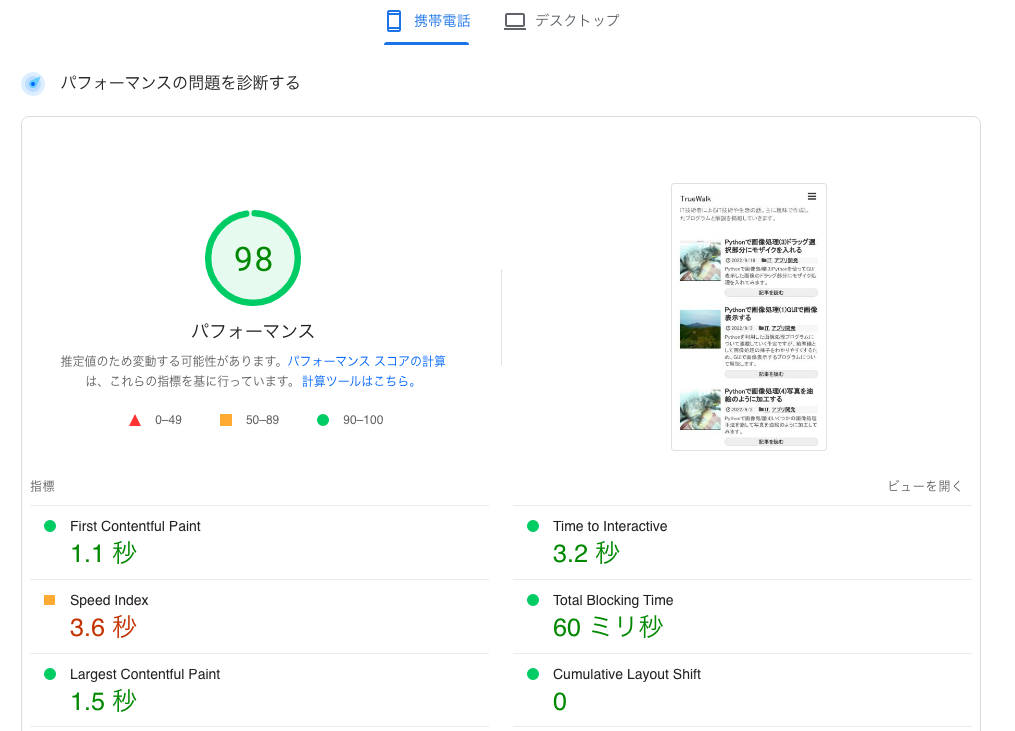
| スマートフォン用サイト | 62 | 98 |
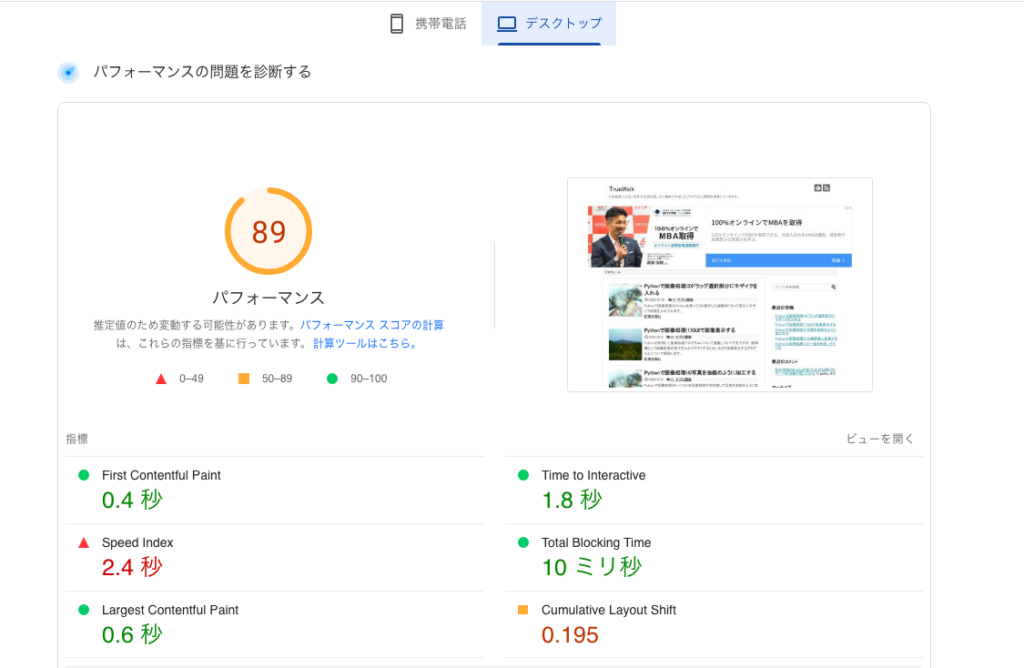
| PC用サイト | 89 | 99 |
100点とはいきませんでしたが、十分な改善が図れたと思います。
サイト表示の体感も、他の方が運営する爆速サイト程ではありませんが、僕個人としては満足できるレベルにはなりました。



コメント