キントーンのCMで気になっていたノーコード、ローコードですが、OSSでローコードのツールが存在することを知り、試してみました。
その名も「Budibase」。ネイティブの方は「バディベース」と発音されるようで、アクセントは「バ」です。
さて、このブログで散々言ってきたことですが、何か新しいものを学ぶには目標設定が重要です。
つまり、Budibaseで何を作るかを決める必要があります。
筆者は、月に一度、株式のポートフォリオを見直す業務を個人で行っています。
その際に、Googleスプレッドシートで、売却株式、新規購入株式、購入数、月々の予算を計算していました。
あっちこっち行って、株式保有数や取得価格、現在の株価等を取得するのが面倒で、常々ツール化したいと思っていました。
今回、Budibaseで再投資計算のツール化を図ることにして、ついに完成しました。
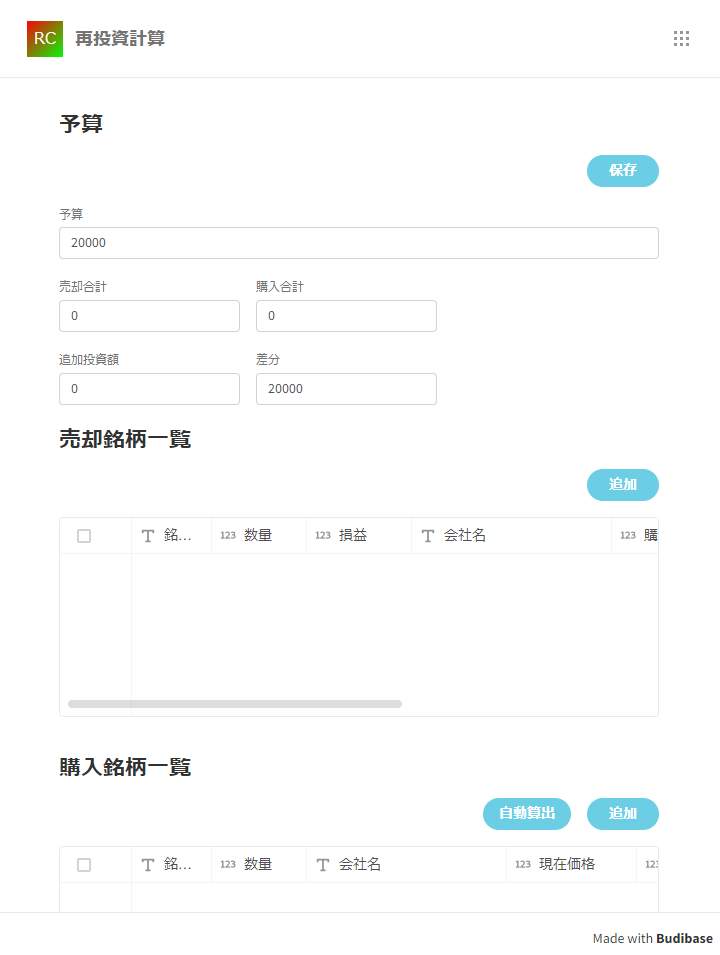
↓こちらです。じゃじゃーん

使い方は簡単です。月々の予算を入力し、売却銘柄、購入銘柄をテーブルに追加していくだけです。
使うのは簡単ですが、作るのはBudibaseに慣れていなかったこともあり結構大変でした。
本記事では、BudibaseのTipsをブログにまとめるべく、フォームの自動入力方法について、掲載したいと思います。
目次
フォームの自動入力とは
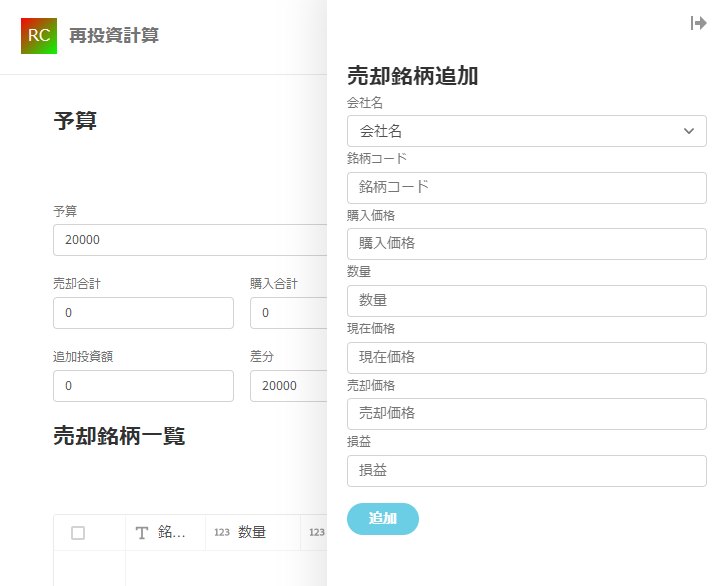
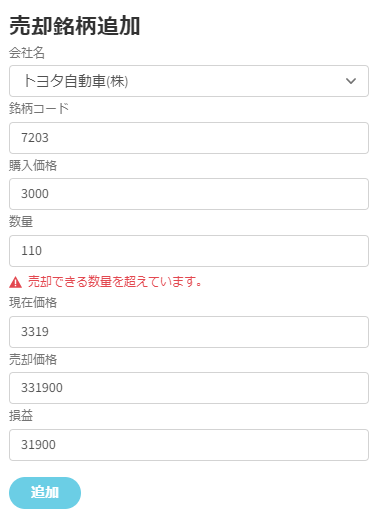
フォームの自動入力とは、入力フォームの一部を入力するだけで他の入力ボックスを自動で埋める機能です。再投資計算ツールで作成したフォームがこちらです。

一番上の会社名を保有株式一覧から選択項目として入力すれば、以降の入力項目は自動で記入されます。数量については、一旦保有数MAXで記入されますが、修正も可能です。
自動入力フォームのつくり方
データを用意
Budibaseでは、大きく「データ」、「デザイン」、「オートメーション」の3つの設定項目があります。一番初めに用意するのが、「データ」です。最初にデータ構造や取得方法を決めることで、自ずと後のデザインが定まっていきます。
データの取得方法は複数あり、外部のDBに接続したり、REST APIから結果を取得したりできますが、今回は簡単のため、Budibase内蔵DBの「Budibase DB」を使用します。
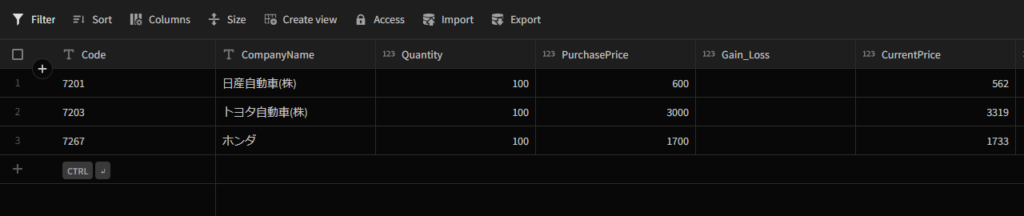
こんな感じでデータを記入していくだけです。入力されている株式投資データは架空のものです。

操作方法は詳しく記載しませんが、直感的で使いやすいです。
強いて言うなら、スマホやタブレットではなくPCでの作業をおすすめします。ブラウザベースのため、OSは何でもよいです。
データプロバイダーとフォームを作成
続いて、デザインの設定をします。
こちらも操作に関しては、特段難しい点はありません。コンポーネントを追加して、ツリー構造を作成していくだけです。

コンポーネントは右下の「+」ボタンで追加していき、ツリー構造は次のようにします。
[パネル(売却銘柄追加パネル)]
- [フォーム(売却銘柄追加)]
- [テキスト(タイトル)]
- [データプロバイダー(会社名)]
- [選択ボックス(会社名)]
- [テキストボックス(銘柄コード)]
- [数値ボックス(購入価格)]
- [数値ボックス(数量)]
- [数値ボックス(現在価格)]
- [数値ボックス(売却価格)]
- [数値ボックス(損益)]
- [ボタン(追加ボタン)]
データプロバイダーの設定
デザイン設定ができたら、データプロバイダーの設定を行います。
データプロバイダーは、最初に用意したデータをデザインに提供するコンポーネントです。
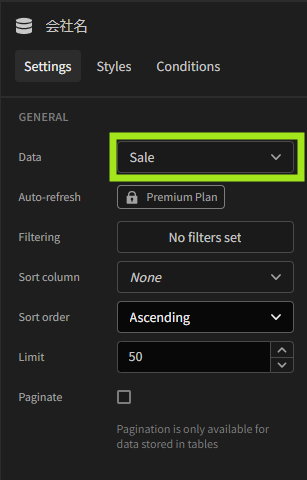
ツリーのデータプロバイダー(会社名)を選択すると、右側の設定画面に以下画面が表示されます。

「Data」の設定項目で、作成したBudibase DBのテーブル名が設定されていればオッケーです。
選択ボックスを設定
次に、保有株式の会社名の選択ボックスを作成します。
ツリーの選択ボックスをクリックすると、右側の設定画面の下のほうに下記画面が表示されます。

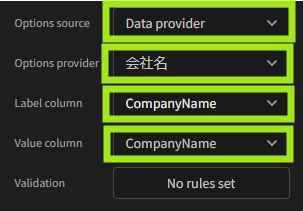
ここでは4つの項目を設定します。
上から、「Options Source」です。Optionsは選択ボックスの項目一覧のことで、今回は、Budibase DBのテーブルデータの列から一覧を作成するため、「Data provider」を選択します。
次に、「Options provider」で、データプロバイダー「会社名」を選択します。
3番目の「Label column」で、会社名の列「CompanyName」を選択します。
最後の「Value column」も同様に会社名の列「CompanyName」を選択します。
選択ボックスの変更アクションを設定
ここまでで、保有株式の会社名がリストから選択できるようになりました。
次に、いよいよ自動入力の設定です。
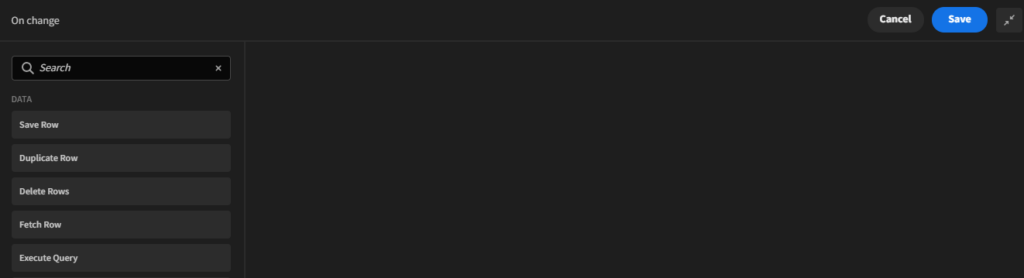
選択ボックスで会社名を選んだ直後に自動入力させますので、左のコンポーネントツリーから選択ボックス「会社名」をクリックし、右の設定項目の「On change」の「No actions set」ボタンをクリックすると、下記のようなアクション設定画面が出てきます。

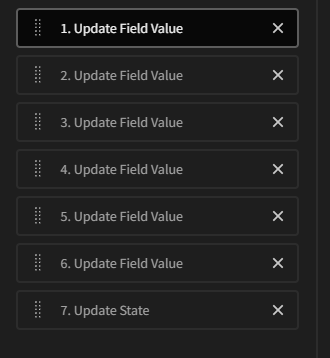
まず、左のアクションリストから次の7つのアクションを順に追加します。

「Update Field Value」を6個追加し、最後に「Update State」を追加します。
「Update Field Value」はテキストボックスや数値ボックスを更新するアクションです。銘柄コード~損益までのボックスを更新するため、6つのアクションを追加します。
最後の「Update State」は、サイトの状態を記憶するためのもので、後ほど説明します。
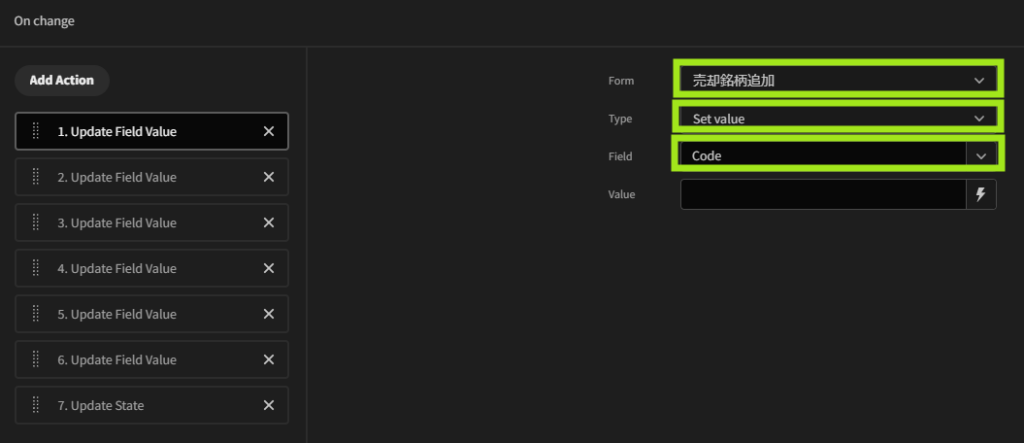
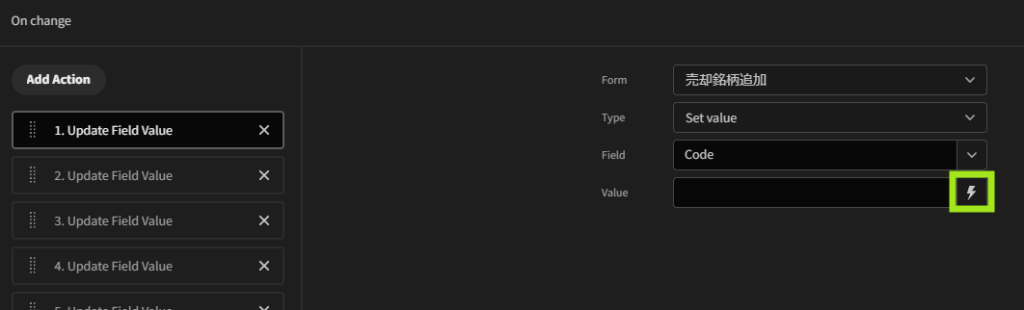
アクションが追加できたら、一番上の「Update State」を選択し、「Form」でフォーム「売却銘柄追加」を選択、「Type」で「Set value」を選択、「Field」で「Code」を選択します。最後の「Value」は後で設定しますので、空欄のままにします。
2番目から6番目の「Update State」も同様に設定しますが、「Field」の項目をそれぞれ、「PurchasePrice」、「Quantity」、「CurrentPrice」、「SalePrice」、「Gain_Loss」に設定します。

次に、「Update State」の「Value」の設定をしていきます。一番上の「Update State」を選択し、「Value」のテキストボックス右の稲妻マークをクリックします。

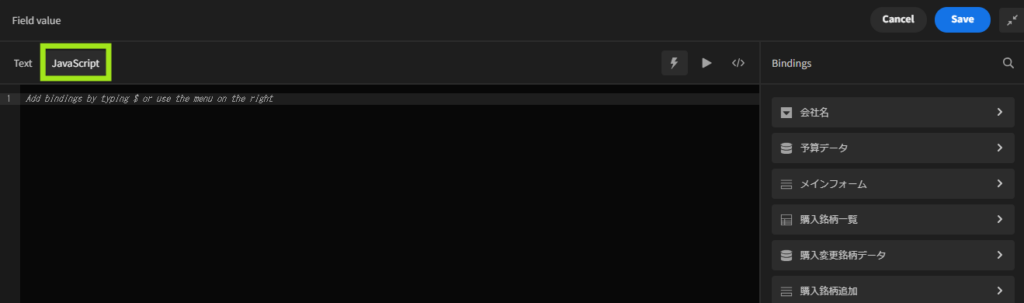
Field valueの入力画面が表示されますので、まず最初に左上の「JavaScript」タブを選択します。

次のJavaScriptを入力します。コピペで問題ありません。
let r = $("会社名.Rows").filter(d => d.CompanyName == $("Field Value"));
return r[0].Code;このコードは、データプロバイダー「会社名」の行の連想配列リストから、フォームで選択した「会社名」に一致する連想配列を取り出し、キー「Code」に対応する値を返します。
入力したら、右上の「Save」ボタンをクリックします。
この操作を2番目から4番目の「Update State」にも同様に設定しますが、上記JavaScriptの太字にした部分をそれぞれ「PurchasePrice」、「Quantity」、「CurrentPrice」に変更します。
5番目、6番目の「SalePrice」、「Gain_Loss」は、表にデータが存在しないため、それぞれ下記JavaScriptを設定し、値を算出します。
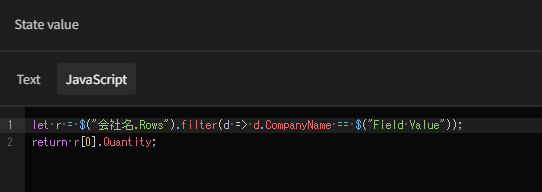
5番目「SalePrice」のField valueです。数量に現在の株価を掛けて算出します。
let r = $("会社名.Rows").filter(d => d.CompanyName == $("Field Value"));
return r[0].Quantity * r[0].CurrentPrice;6番目「Gain_Loss」のField valueです。損益を算出しています。
let r = $("会社名.Rows").filter(d => d.CompanyName == $("Field Value"));
return r[0].Quantity * r[0].CurrentPrice - r[0].Quantity * r[0].PurchasePrice;記入したら右上の「Save」ボタンをクリックします。
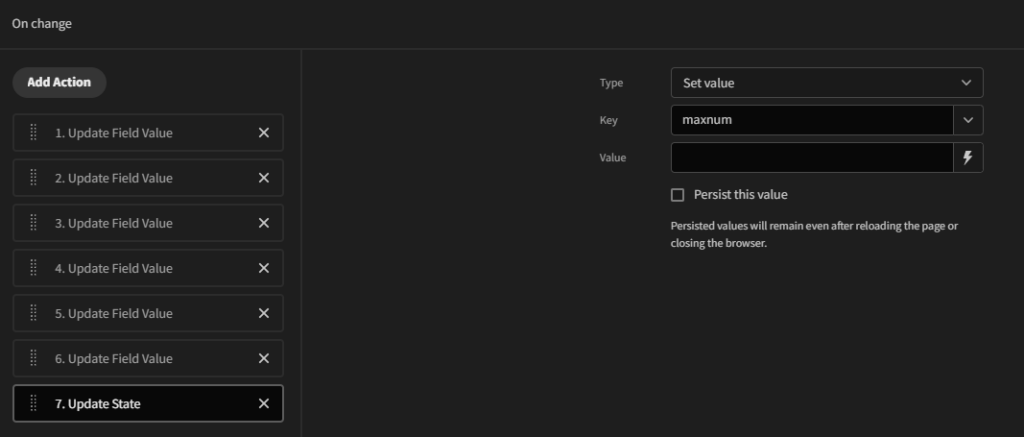
最後に、7番目の「Update State」の設定です。「Type」で「Set value」を選択し、「Key」に「maxnum」と入力します。

次に「Value」で稲妻マークをクリックし、「JavaScript」をクリック、下記コードを入力します。
let r = $("会社名.Rows").filter(d => d.CompanyName == $("Field Value"));
return r[0].Quantity;
これで、サイトの状態として、キー「maxnum」に選択した株式の数量データが記憶されます。
目的としては、保有株式の数量以上に売却することはできないため、売却数量の最大値として記憶しておくことです。
長かったですが、ここまでで、自動入力アクションの設定は完了です。
最後に忘れずに、右上の「Save」ボタンをクリックしましょう。
【参考】数量の検証ルールと変更アクションを設定
自動入力の説明自体は終えましたが、参考として、「Update State」で設定した「maxnum」の活用方法を記載します。
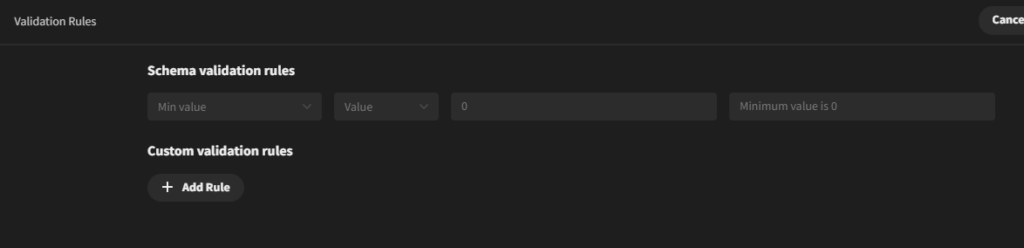
ツリーの数値ボックス「数量」をクリックし、右の設定項目「Validation」の「No rules set」ボタンをクリックします。以下の画面が表示されます。

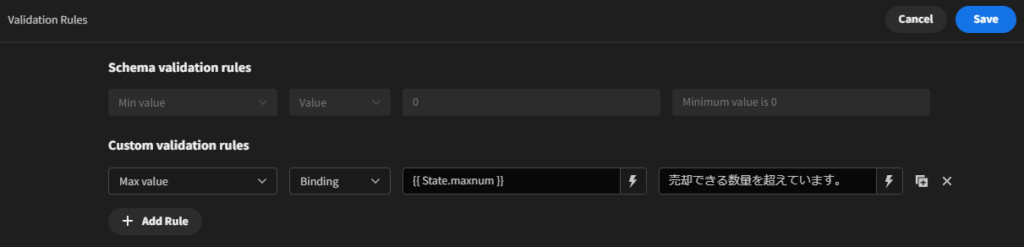
「+ Add Rule」ボタンをクリックし、以下のように設定を行います。
左から「Max value」、「Binding」、「{{ State.maxnum }}」、「売却できる数量を超えています。」を入力します。

「{{ State.maxnum }}」に会社名選択時に設定した状態が反映されています。
プレビューで確認すると、下記のようになります。

Budibaseを使った感想
今回初めてローコードツール「Budibase」を使ってみました。
これだけの機能をゼロから作成しようとすると、ものすごい大変ですが、Budibaseなら要点だけ押さえてあとはポチポチするだけで済むため、慣れてしまえば圧倒的に楽だと思いました。
触ってみた感想としては、一部ページ更新周りで不具合があるような気がしています。(仕様の可能性もありますが)。まだまだ発展途上なのかもしれません。
また、日本語の情報が少なく、とっつきにくい部分もありますが、慣れてしまえばあまり関係ないかなと思いました。
筆者の学習方法は、Budibaseの公式ページが用意しているチュートリアル、Youtube動画、リファレンスが主です。あとは、海外の掲示板サイトも参考にしました。
Budibaseチュートリアル

冒頭にも書きましたが、目標物の設定が大切です。
「こういう機能が欲しいけど、できそうにない」という場合も当然ありますが、その場合は、代替手段がないか検討します。基本的には我流ではなく、Budibaseのフレームワークに従うように構成します。頭を柔らかくして取り組むのがコツです。
今回程度のアプリであればクラウドサービスを使って無料で作成できますので、興味のある方はチャレンジしてみてはいかがでしょうか。



コメント