タイトルの通り、Web版VSCode(Coder)を自宅サーバのDocker上に構築しましたので、備忘録としてこの記事を書くことにしました。
目次
自宅サーバ環境
OS:Windows10
Docker Desktop for Windowsを導入済
IPv4のグローバルIPが利用可能
前回の記事に記載の通り、無線LANルータを2台導入し、WAN側にスイッチングハブを接続することで、楽天ひかりのIPv6とIPv4用の両方を利用しています。
サーバ公開する場合は、自由にポート開放が可能なIPv4側を利用します。
DDNSの無料ドメインが割り当て済
別途VPNサーバを構築している関係で、softether.netのDDNSを利用可能です。
やりたいこと
やりたいことは、下記4点です。
- Web版VSCode(通称CodeServer、Coder。以下 Coderとする)を自宅サーバに構築します。
- IPadからWeb接続して開発可能にします。
- タブレットを利用した気軽な開発を可能にします。
- Let’s Encryptを利用した無料SSL証明書を利用して通信を暗号化(https化)します。
- 自己証明書利用による警告が出ないようにします。
- Coderのターミナルからdockerコマンドおよびdocker-composeコマンドを実行できるようにし、新しいコンテナを作成できるようにします。
- Webベースで、プログラム開発、サーバ構築、デプロイまでを完結させます。
To-Do
Coderの導入
Docker Desktop for Windowsの導入方法については省略します。
僕の環境では下記フォルダ構成で利用します。
E:.
└─coder
├─etc
└─projects
└─Coder
.env
docker-compose.yml
Dockerfile
必要なファイルは下記3つです。
.env
よくわかってませんが、Windows機をホストとして利用する場合に必要になるようです。
docker-compose.yml
Docker上で、https-portalとCoderサービスを起動するように構成します。
https-portal … DockerでLet’s Encryptを利用する場合に使用するサービスです。https化およびcoderへのリバースプロキシの役割を果たします。
Coder … DockerfileでカスタマイズしたCoderをサービス起動します。
Dockerfile
DockerHUBにあるCoderイメージをカスタマイズします。
それぞれのファイルの中身を記載します。
docker-compose.ymlには、一部個別記入が必要な個所がありますので、利用される場合は環境に合わせて適宜変更してください。
また、ログインパスワードは強めのものを指定するようにしてください。
■.env■docker-compose.yml
■Dockerfile
Coderの起動
コマンドプロンプトを開き、下記コマンドを入力します。
僕の環境ではEドライブを利用しているため、「cd /d E:」を実行した後、下記コマンドを実行します。
cd coder\projects\Coder
sudo docker-compose build
sudo docker-compose up -d
無線LANルータのポート開放
詳しい設定方法は無線LANルータの種類によって異なるため、省略します。
やることとしては、80番と443番宛ての両方を自宅サーバ向けにポートフォワーディングします。
最初80番は不要と思っており、443番のみ設定していましたが、Let’s Encryptの要件で80番が必要なようです。これで結構ハマりました。
iPadでPWA設定
iPadでPWAとしてインストールするにはSafariを利用します。
Safariでhttps://[MY FQDN]/に接続します。
※詳しい設定方法は省略しますが、僕の環境ではSafariの設定で「NSURLSessin WebSocket」を有効化しないと正しく表示されなかったです。
ホーム画面に追加でPWAのインストールを行います。
完了するとホーム画面にアイコンができますので、タップしてパスワードを入力し、ログインします。
Coderのターミナルからdockerおよびdocker-composeコマンドを利用する
Coderのメニュー-[表示]-[ターミナル]でターミナルを開きます。
ターミナルで下記コマンドを実行します。
cd /home/coder/project/Coder
sudo docker-compose ps
sudo docker ps
docker-composeとdockerのそれぞれでエラーなくプロセス表示ができれば動作確認完了です。
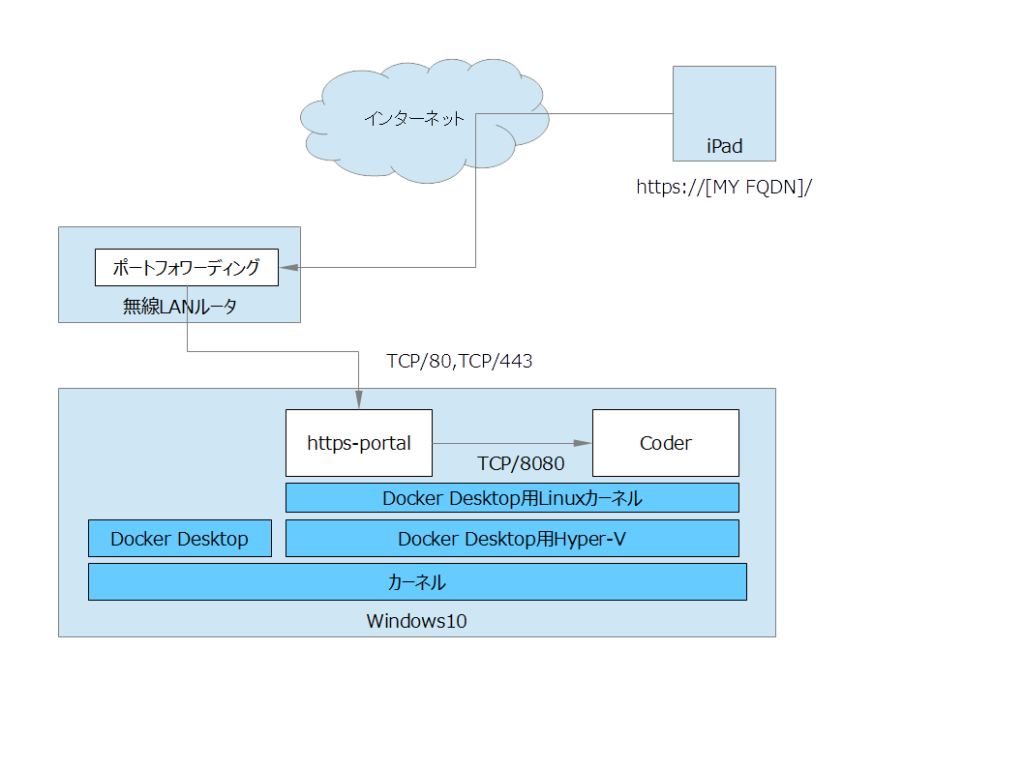
Docker構成イメージ
本記事で構築したDocker環境のイメージです。




コメント