前回の記事では、Pythonを使って画像処理を行う前段として、PythonでGUIのウインドウを作成し、画像を表示するプログラムを作成しました。
今回は、GUIに変換ボタンを追加し、変換ボタンを押したらカラー画像を白黒画像に変換する処理を追加してみます。
プログラム全体は以下になります。
今回は、GUIに変換ボタンを追加し、白黒に変換する処理を追加しており、それ以外は前回と同一です。
追加部分を解説していきます。
5行目から7行目では、プログラム全体で利用するグローバル変数を初期化しています。
5行目の「read_image」は、画像処理モジュール「Pillow」で読み込むイメージオブジェクト変数用です。
6行目の「img」は、GUIモジュール「tkinter」で読み込むイメージオブジェクト変数用です。
7行目の「cvs」は、tkinterのキャンバスオブジェクト変数用です。
10行目から15行目では、白黒画像に変換する関数を定義しています。
10行目で、関数「make_painting」の定義を開始しています。引数は取りません。
11行目で、グローバル変数を関数内で利用するための定義を追加しています。
12行目で、読み込んだカラー画像を白黒画像(グレースケール)に変換しています。
14行目で、変換した画像で、GUI用のイメージオブジェクトを更新しています。
15行目で、更新した画像オブジェクトでキャンバスを更新しています。
メイン処理には、ボタンを追加する処理を2行追記しています。
43行目で、「変換」ボタンを作成し、白黒画像への変換関数「make_painting」をボタンをクリックした際のコマンドとして紐付けています。
44行目で、作成したボタンをGUIに反映しています。
それでは作成したプログラムを実行してみましょう。
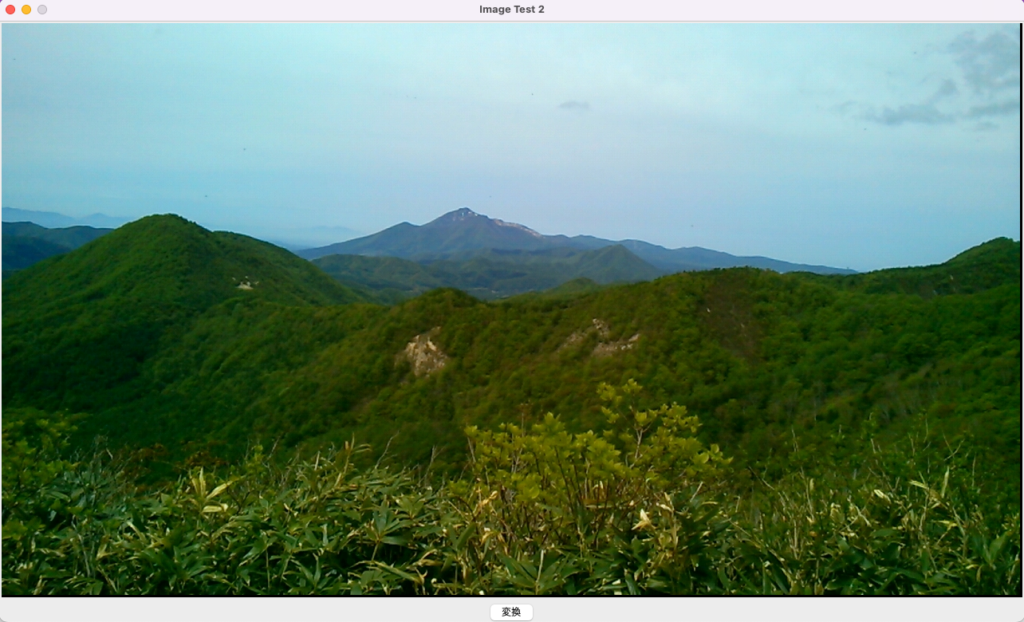
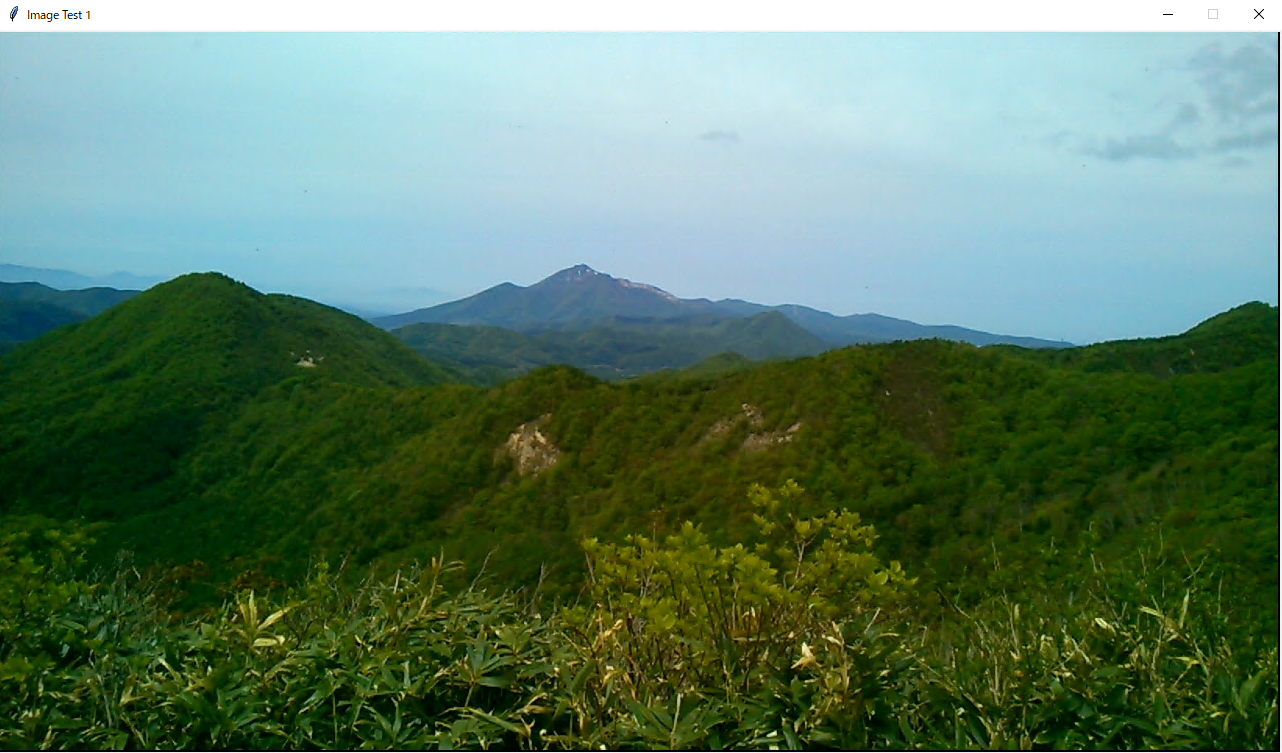
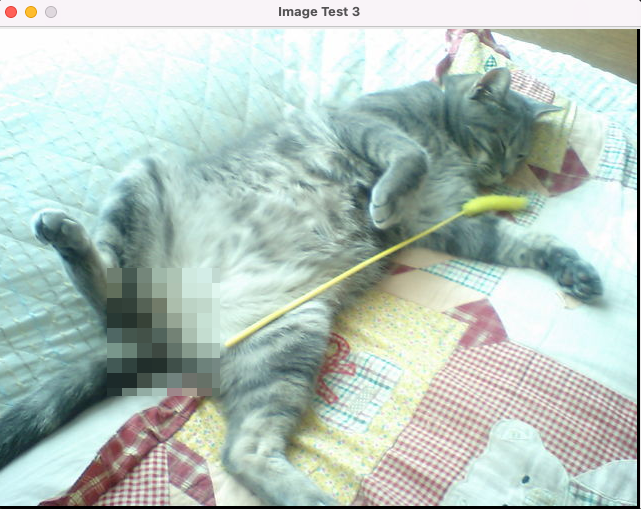
実行すると下記ウインドウが表示されます。

カラー画像「yama.jpg」と変換ボタンが表示されました。
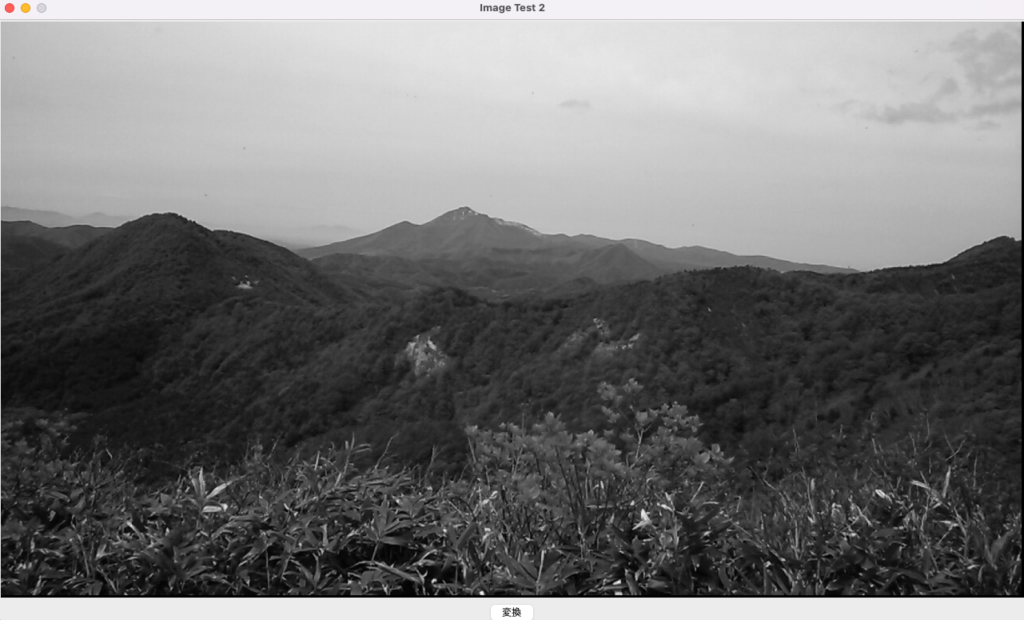
変換ボタンをクリックすると下記のようになります。

白黒画像(グレースケール)に変換されました。
グレースケールに変換する場合は、RGBそれぞれの値を足して平均値を計算し、平均値をRGBそれぞれに代入してグレーにする処理が必要ですが、Pythonなら、convert関数でたった一行です。
簡単ですが、今回は以上です。
次は、画像にモザイクを入れる処理をやってみたいと思います。





コメント