最近、我が家でもついにAmazon Echoを導入しました。
既に天気を教えてもらったり、音楽を再生したりして活用してます。
システムエンジニアとしては、もう一歩踏み込んでカスタマイズし、痒いところに手が届くようにしたいです。
本記事では、Alexaへの音声入力により、Windowsのバッチファイルを実行できるようにする方法をまとめます。
目次
筆者の利用事例
我が家では、Windowsのバッチファイル起動を音声操作化したい理由が2つありました。
アレクサ、DVDをつけて
我が家では2歳になる娘が2ヶ月に1度届く、しまじろうのDVDにハマっています。
夕方になると「しま!しま!」と言い出します。
そのたびに毎回、テレビの入力切替を行い、PCにセットしたDVDをマウス操作で起動していました。
これは大変だと思い、操作が簡単になるようDVDを一度取り出して、再度挿入すると自動再生するように設定しましたが、それでもテレビの入力切替作業が残りますし、DVDの再挿入も手間です。
そこで、DVDの再生を開始、停止するバッチファイルを作成しました。
バッチファイルの内部でPythonスクリプトの呼び出しや、Raspberry Piとの連携が発生しますが、CECによるテレビの電源オンから入力切替、DVDの再生開始/停止までがバッチファイルでできるようになりました。
これをアレクサで音声操作できれば、妻は台所で作業をしながらDVD再生を開始できます。
アレクサ、株情報再取得をONにして
もう一つが、株情報の取得です。
我が家では、配当狙いの資産運用を実施してますが、実際どれぐらいの年間配当が見込めるのか、既存サービスのポートフォリオでは見づらいので、自分専用に加工したWebページを作成しています。
毎日決まった時間にWindows機が、Webスクレイピングで株価情報を取得するようにスケジュールしてますが、ごくたまに、スクレイピング先のサイトのメンテナンス等で失敗することがあります。
そういった場合、今までは、Windows機にRDPログインし、バッチファイルを手動起動していました。
これを音声操作でできれば、何もしなくても株情報を最新化できます。
前提条件
本記事の内容の前提条件を確認しておきます。
Amazon Echoが設置済
今回の機能を実現する上で、Amazon Echoが設置済なことが必須条件です。
筆者はこの前提条件を知らず、2日程度ハマりました。
てっきり、スマホアプリのアレクサのみあれば問題ないと思いこんでいました。
今回の機能では、Amazon Echo HubというノードをWindowsとRaspberry Piに導入します。
ノードの名前にもある通り、Amazon Echoからの通信を受けるため、そもそもAmazon Echoが必須になります。
Windowsがログイン済で起動状態
バッチファイルを遠隔実行するため、Windows機をログイン済の状態で起動しておきます。
やり方は割愛しますが、自動ロック機能やスリープ機能、休止機能のオフが必要になります。
我が家では、DVDの再生ができるようにWindows機がテレビの隣でログイン済の状態で起動しています。
Raspberry Piが起動済
今回、Raspberry Piは、Amazon Echoからの接続を受けるのに利用しますが、これには後述する制限事項が関係しています。
制限事項に当てはまらない場合は、Raspberry Piを省略し、直接Windowsで接続を受けることが可能です。
制限事項
Windowsでは80番ポートを別アプリが利用中
我が家のWindows機では、先日の記事の通り、Docker Desktop for Windowsが動いており、更に、CorderのWeb公開に伴い、80番ポートを使用しています。
今回実装する機能では、Amazon EchoとWindowsおよびRasopberry Piのやり取りに80番ポートを利用するため、80番ポートが空いているRasopberry Piの方でAmazon Echoからの通信を受けることにします。
実現構成
本機能の実現構成を記します。
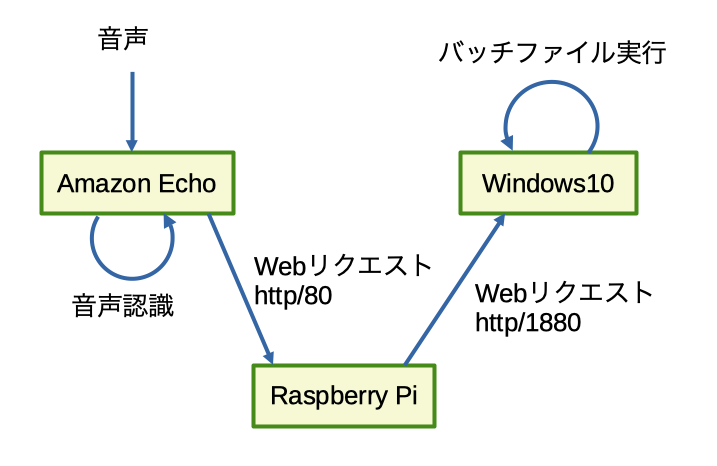
構成図

構成説明
音声によるコマンドは下記流れで処理されます。
- Amazon Echoに音声で指示を行う
- Amazon Echonのアレクサが音声を認識し、Raspberry Piにhttp/80のリクエストを行う
- Raspberry Piでhttp/80のリクエストを受け、即座にWindowsに対してhttp/1880のリクエストを行う
- Windows機でhttp/1880のリクエストを受け、バッチファイルを実行する
ただし上記は、Windows機の80番ポートが空いていない場合の構成となります。
Windows機で80番ポートが空いている場合は、直接Windowsでhttp/80を受ける構成にすればよいです。
環境設定
Amazon Echoに音声で指示し、サンプルのバッチファイルを実行する方法を記載していきます。
まずは、Windows、Raspberry Piのそれぞれで環境設定を行います。
Windows環境設定
まず、WindowsにNode.jsをインストールします。
Node.jsの公式ページにアクセスし、「LTS推奨版」をダウンロードします。
ダウンロードが完了したら、インストーラ(.msi)をダブルクリックで実行します。
インストールウィザードに従ってインストールします。
こだわりがなければデフォルトの設定でそのままインストールします。
続いて、Node-REDを導入します。
コマンドプロンプトを管理者実行し、下記コマンドを実行します。
npm install -g --unsafe-perm node-red
エラーなどが出なければ、インストール完了です。
LAN内の他サーバからの接続を許可します。
コマンドプロンプトを管理者権限で実行し、下記コマンドを実行します。
netsh advfirewall firewall add rule name="node.js" dir=in action=allow protocol=TCP localport=1880
次に、Windows起動時にNode-REDの自動実行を構成します。
まず、エクスプローラでCドライブを開き、直下に「script」フォルダを作成します。
次に「script」フォルダを開き、右クリック-「新規作成」-「テキストドキュメント」をクリックします。
ファイル名を「新しいテキスト ドキュメント.txt」から「exec_node-red.vbs」に変更します。
拡張子変更に伴う警告が表示されますが、続行します。
※上記で「新しいテキスト ドキュメント.txt」ではなく「新しいテキスト ドキュメント」が作成された場合は、エクスプローラの「表示」タブで、「ファイル名拡張子」にチェックを入れてから実施ください。
作成した「exec_node-red.vbs」を右クリックし、「編集」をクリックします。
テキストエディタで、空ファイルが表示されますので、下記を入力し、上書き保存して閉じます。
Set ws = CreateObject("Wscript.Shell")
ws.run "cmd /c %APPDATA%\npm\node-red.cmd", 0
続いて、作成したスクリプトをWindows起動時に実行する設定を実施します。
「Windows」キー+「R」で、「taskschd.msc」と入力し、「Enter」キーを押下します。
タスクスケジューラの画面が開きます。
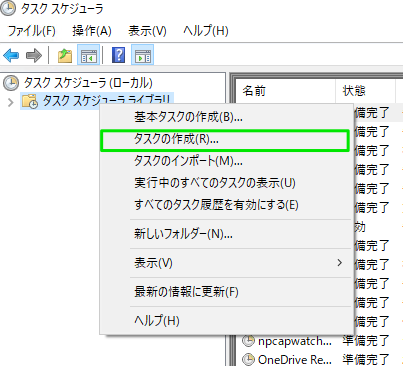
左メニューの「タスクスケジューラライブラリ」を右クリックし、「タスクの作成」をクリックします。

タスクの作成ウィンドウが表示されるので、下記設定を実施し、「OK」ボタンをクリックします。
下記以外はデフォルトで問題ありません。
| タブ | 設定内容 |
|---|---|
| 全般 | 「名前」に「node-red」と入力します。 |
| トリガー | 「新規」ボタンをクリックして、新しいトリガー作成ウィンドウを開きます。 「タスクの開始」で「ログオン時」を選択し、「OK」ボタンをクリックします。 |
| 操作 | 「新規」ボタンをクリックして、新しい操作の作成ウィンドウを開きます。 「プログラム/スクリプト」に「wscript.exe」と記入します。 「引数の追加」に「C:¥script¥exec_node-red.vbs」と記入し、「OK」ボタンをクリックします。 |
「node-red」というタスクが作成されます。
最後に、node-redを起動しておきます。
作成したタスク「node-red」を右クリックし、「実行する」をクリックします。
以上の操作で、Windows上でNode-REDが実行できるようになりました。
Raspberry Pi環境設定
Raspberry Piのほうも環境設定を行っていきます。
まず、リポジトリの更新、アップグレードを実行しておきます。
apt -y update
apt -y upgrade
次にNode-REDを構成するコマンドを実行します。
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
すべてのチェックが付き、正常終了すれば完了です。
自動起動設定、Node-REDを起動します。
systemctl enable nodered
systemctl start nodered
実装
環境が整ったので、システムを実装していきます。
Node-RED設定
WindowsとRaspberry Piのそれぞれで、Node-REDの設定を行います。
Windows
ブラウザで「http://[WindowsのIP]:1880/」にアクセスすれば、Node-REDの設定画面を開けます。
事前にアレクサから実行するバッチファイルを用意しておきます。
エクスプローラでCドライブを開き、直下に「exec」フォルダを作成します。
次に「exec」フォルダを開き、右クリック-「新規作成」-「テキストドキュメント」をクリックします。
ファイル名を「新しいテキスト ドキュメント.txt」から「test.bat」に変更します。
作成した「test.bat」を右クリックし、「編集」をクリックします。
テキストエディタで、空ファイルが表示されますので、下記を入力し、上書き保存して閉じます。
@echo off
cd %~dp0
echo %1 > test.txt
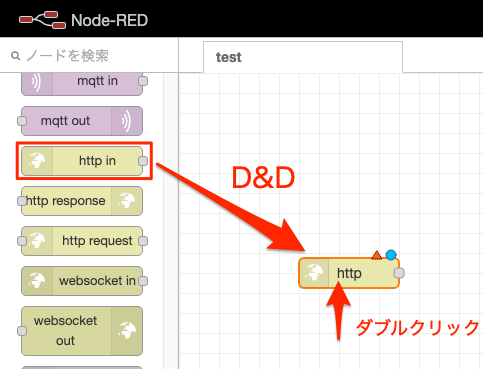
続いて、Node-REDの設定画面を開き、左枠から「http in」をドラッグ&ドロップ、ダブルクリックします。

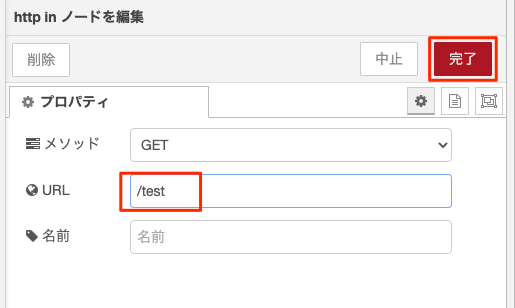
以下のような画面が開くので、URLに「/test」と入力し、「完了」をクリックします。
「/test」の部分がAPIのパス部分になります。任意に変更頂いても大丈夫です。
APIへのアクセス方法は、「http://[WindowsのIP]:1880/test」です。

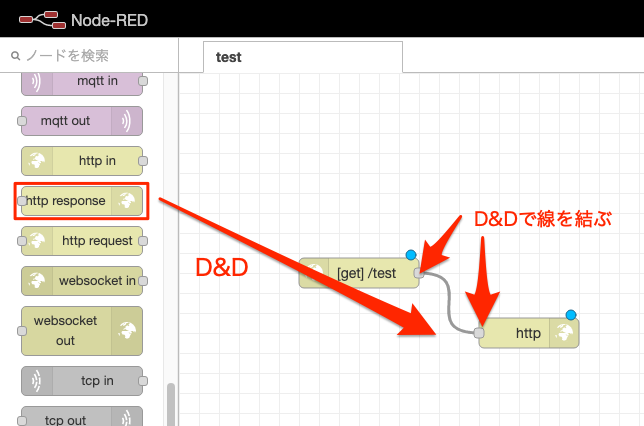
続いて、左枠から「http response」をドラッグ&ドロップします。
「http in」と「http response」は常にセットで利用します。
配置したら、ドラッグ&ドロップで「http in」と「http response」を結びます。

「http response」は、デフォルトのままでOKです。
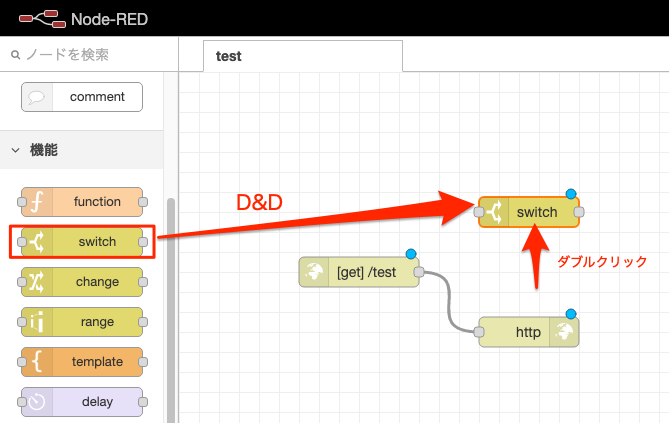
続いて、左枠から「switch」をドラッグ&ドロップ、ダブルクリックします。

「switch」は、条件分岐を行うためのノードです。
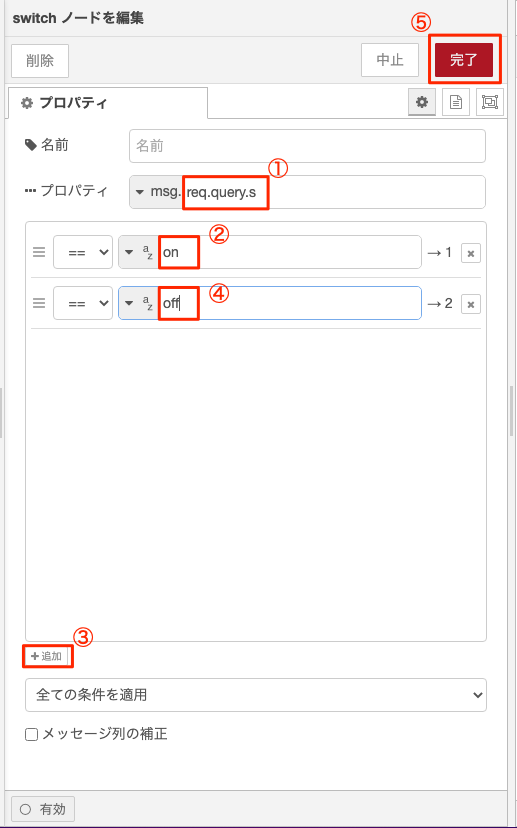
下記順番で設定していきます。
- プロパティに「req.query.s」を入力
- 「==」の右に「on」を入力
- 下の「+追加」ボタンをクリック
- 追加された「==」の右に「off」を入力
- 「完了」ボタンをクリックする

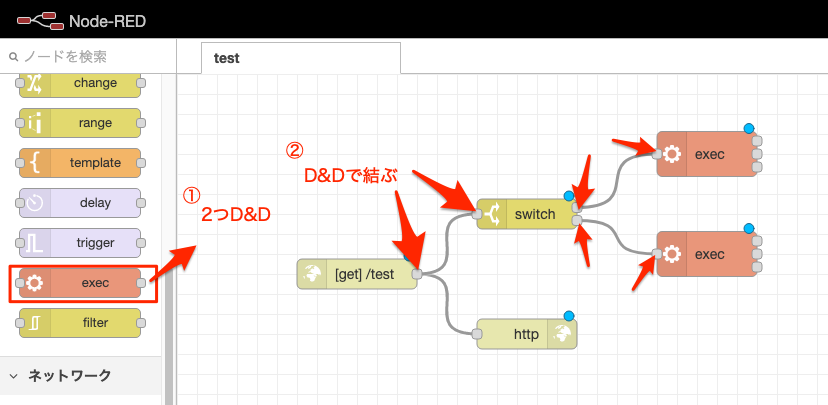
続いて、左枠から「exec」を2つドラッグ&ドロップし、図のように線で結びます。

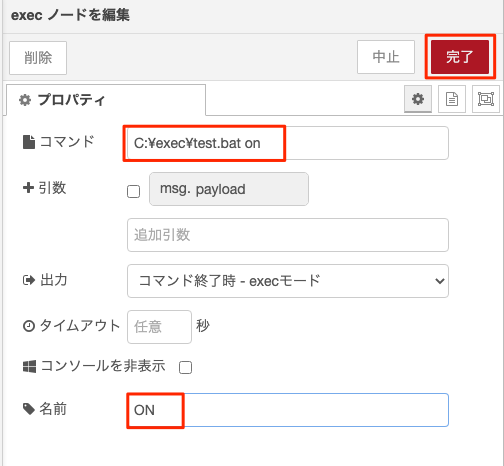
上の「exec」をダブルクリックし、コマンドに「c:¥exec¥test.bat on」と入力、名前に「ON」と入力し、「完了」ボタンをクリックします。

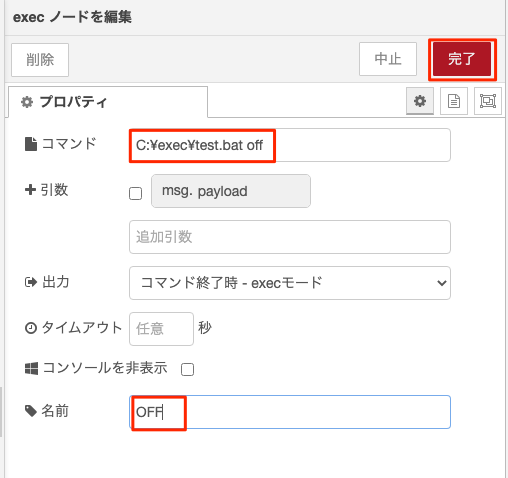
下のexecも同様にダブルクリックし、コマンドに「c:¥exec¥test.bat off」、名前に「OFF」を入力、「完了」ボタンをクリックします。

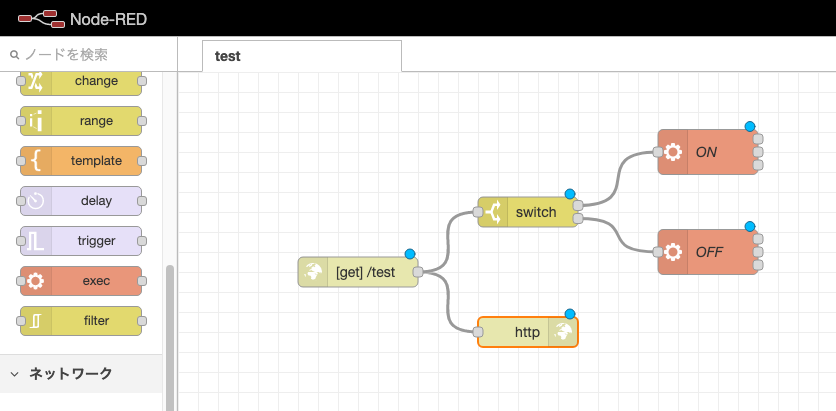
最終的に下図のようになれば完成です。
右上の「デプロイ」ボタンを忘れずにクリックしましょう。

Raspberry Pi
次にAmazon Echoからの通信を受ける部分をRaspberry Piで作成します。
LAN内端末のブラウザで、「http://[Raspberry PiのIP]:1880/」に接続します。
まず、Amazon Echo Hubのノードを追加します。
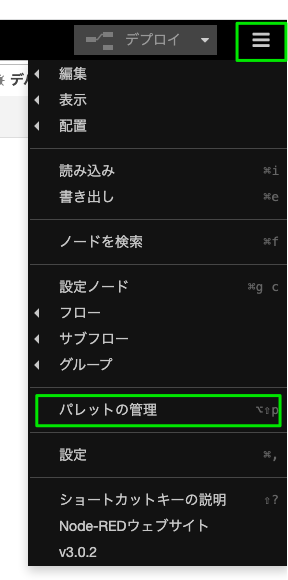
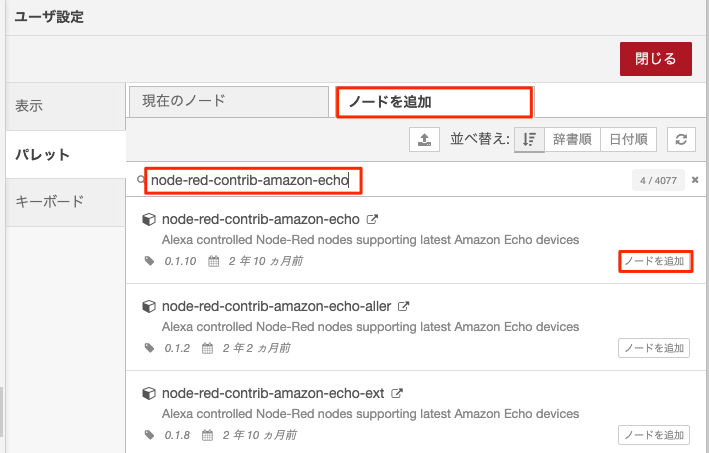
右上のメニューをクリックし、「パレットの管理」をクリックします。

開いたウィンドウの「ノードを追加」タブをクリックし、検索ボックスに「node-red-contrib-amazon-echo」と入力し、検索します。
表示された同一名のノードを「ノードを追加」をクリックし、追加します。

しばらくするとノード追加が完了します。
ノード追加完了後、「閉じる」ボタンをクリックします。
続いて、システムの実装に移ります。
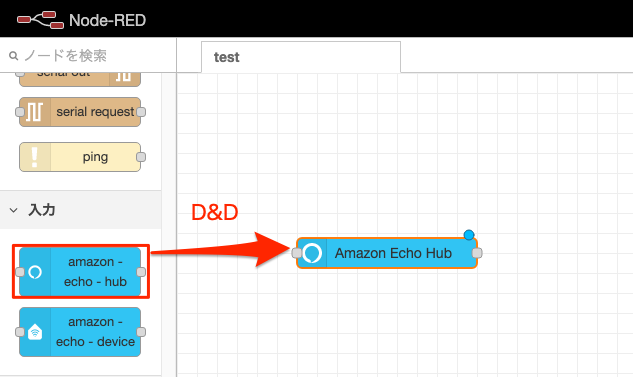
左枠の「Amazon Echo Hub」をドラッグ&ドロップします。

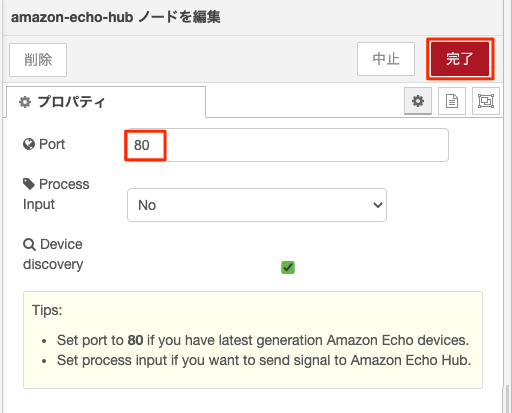
設置した「Amazon Echo Hub」をダブルクリックし、開いたウィンドウにて、Portが「80」になっていることを確認します。
Amazon Echoからの接続を受け付ける部分です。問題なければ「完了」ボタンをクリックします。

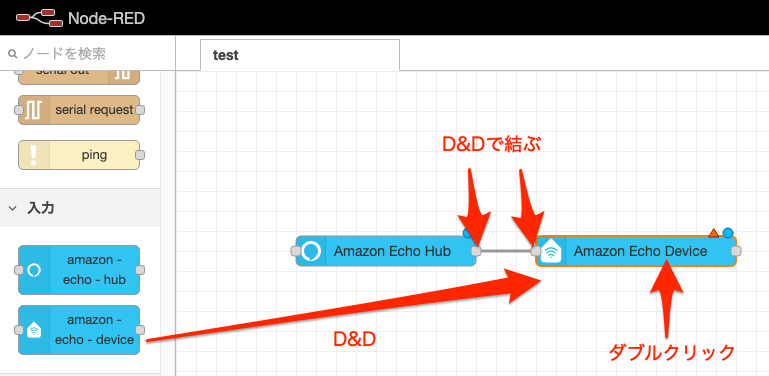
次に、「Amazon Echo Device」をドラッグ&ドロップし、「Amazon Echo Hub」と結びます。
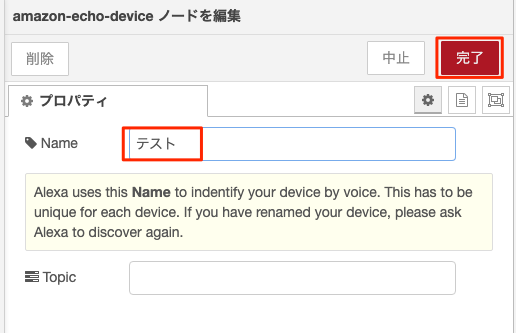
「Amazon Echo Device」をダブルクリックし、設定画面を開きます。

設定画面のNameに「テスト」と日本語で入力します。
このNameがアレクサで指定する名前になります。
入力したら「完了」をクリックします。

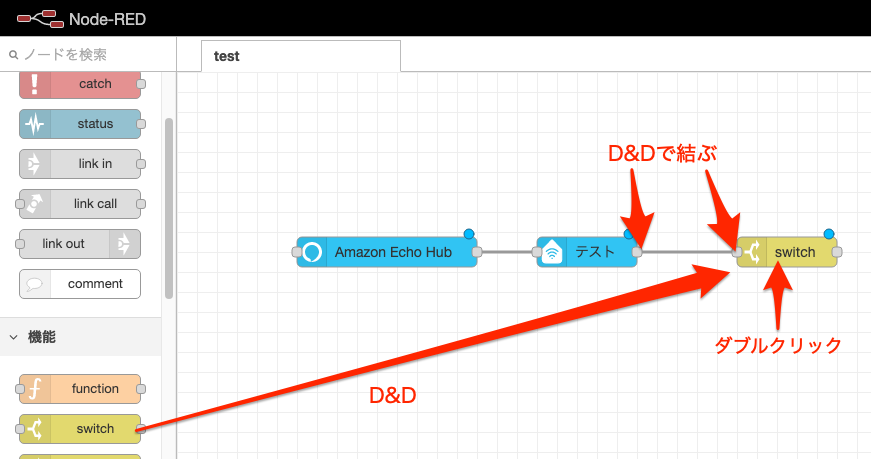
続いて、「switch」をドラッグ&ドロップし、「テスト」と結びます。
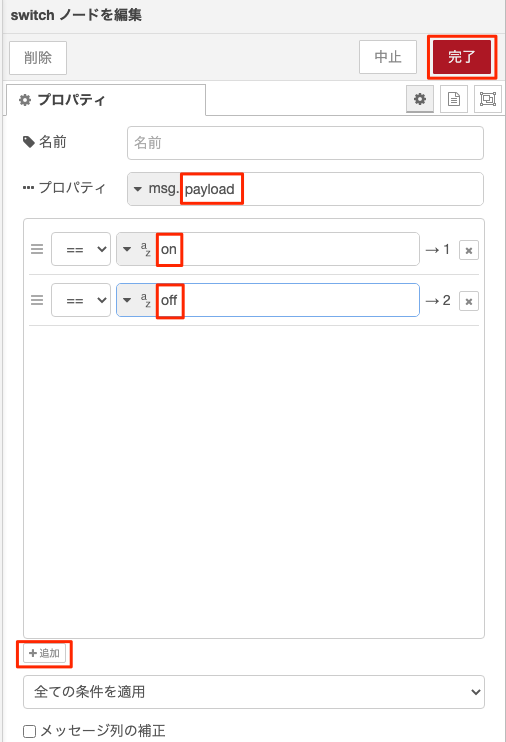
「switch」をダブルクリックし、設定画面を開きます。

設定画面の左下の「+追加」を1回クリックし、「==」の右にそれぞれ「on」と「off」を入力します。
プロパティが「payload」になっていることを確認し、「完了」ボタンをクリックします。

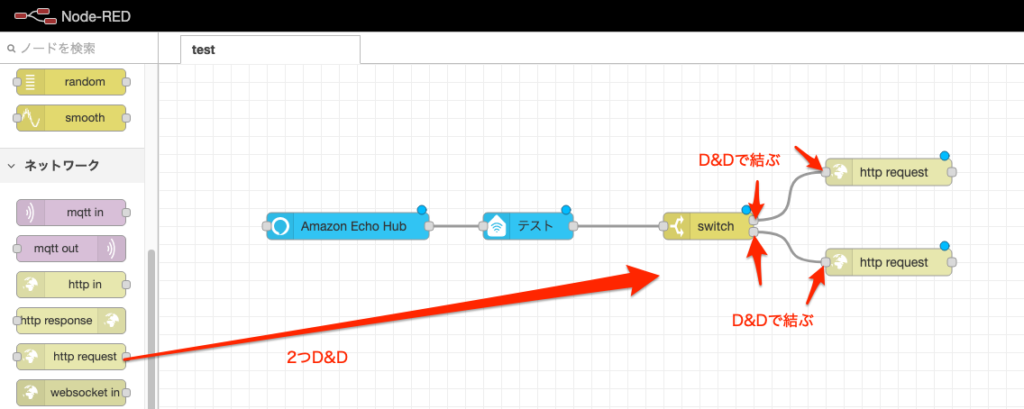
次に、左枠の「http request」を2つドラッグ&ドロップし、それぞれswitchと線で結びます。

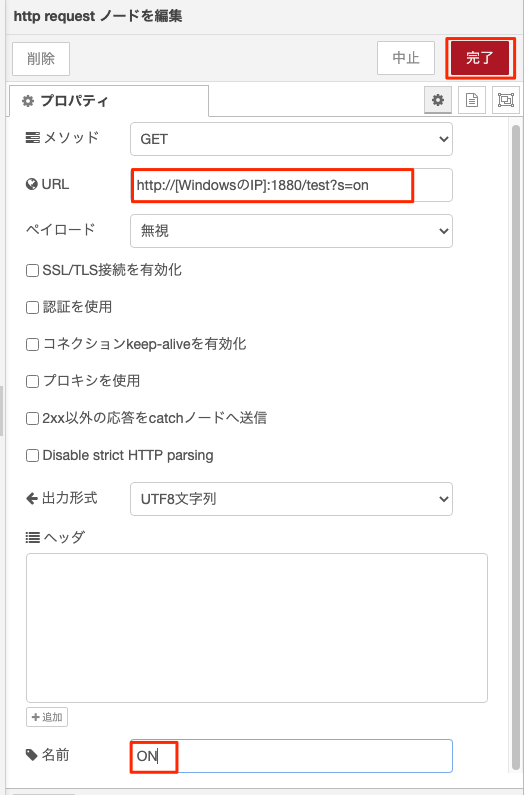
上の「http request」をダブルクリックし、URL欄に「http://[WindowsのIP]:1800/test?s=on」を入力します。
名前には「ON」と入力し、「完了」ボタンをクリックします。

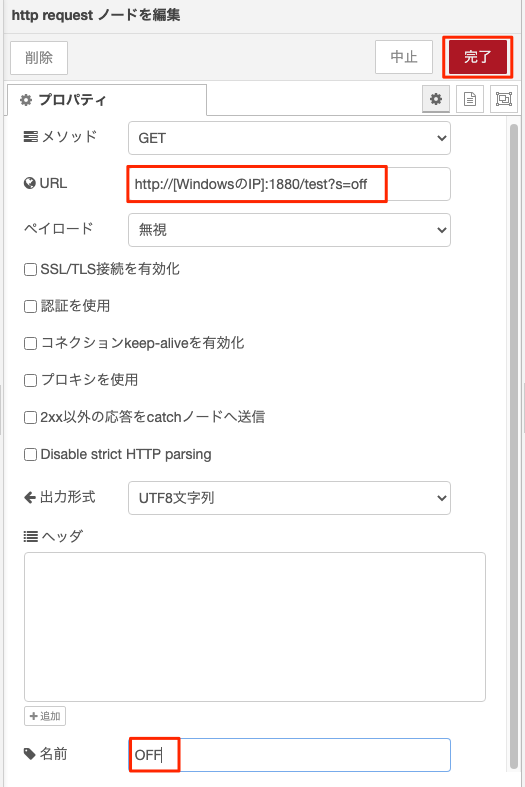
下の「http request」も同様にダブルクリックし、URL欄に「http://[WindowsのIP]:1800/test?s=off」を入力します。
名前には「OFF」と入力し、「完了」ボタンをクリックします。

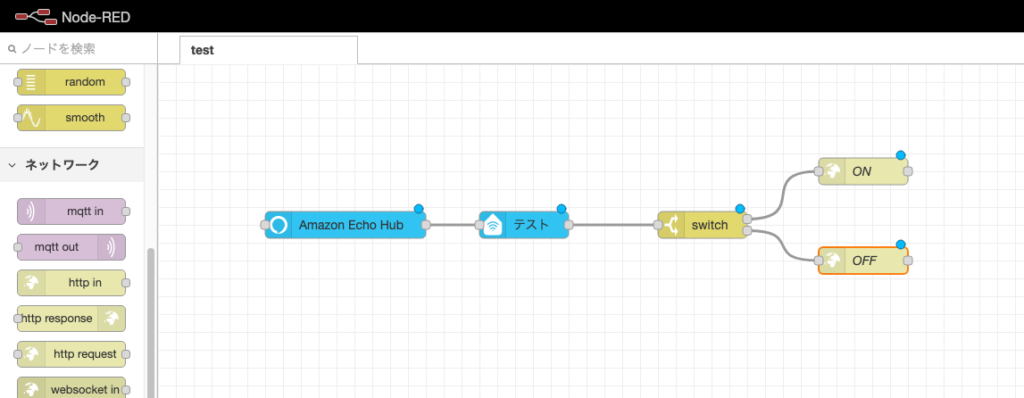
最終的に下図のようになれば完成です。
画面右上の「デプロイ」ボタンをクリックして完了です。

Amazon Echo連携
実装が完了したので、次にAmazon Echoで認識してみます。
スマートフォンでAlexaアプリを開きます。
メニューの「デバイス」をタップし、「…(すべてのデバイス)」をタップします。
右上の+マークをタップし、「デバイスを追加」をタップします。
「どのデバイスをセットアップしますか?」という画面が出てくるので、下の方の「その他」をタップします。
画面下部の「デバイスを検出」をタップします。
暫く待つと、新しいデバイス「テスト」がライトとして認識されます。
動作確認
「アレクサ、テストをONにして」や「アレクサ、テストをつけて」等をお願いしてみます。
すると、Windowsでバッチファイルが実行され、「C:¥exec¥」内に「test.txt」が作成され、テキストエディタで開くと「on」と出力されています。
今度は、「アレクサ、テストをOFFにして」や「アレクサ、テストを消して」等をお願いしてみます。
「C:¥exec¥」内の「test.txt」に「off」と出力されていれば成功です。



コメント