株式投資を実践していく上で、ヤフーファイナンスの情報はとても有用で利用しない手はありませんが、自分好みの情報を得ようと思うと、どうしても痒いところに手が届きません。
例えば僕の場合、上場数年以内の企業でサステナブルな事業を行っている企業に投資をしたいと思っています。
この場合、ヤフーファイナンスのランキング機能を利用すれば、上場数年以内の企業を新しい順に割り出すことが可能です。
しかしサステナブルかどうかを判断するために、特色や詳細の事業内容、業績といった情報にアクセスするには、どうしてもひと手間を要します。
この課題を解決するために、ヤフーファイナンスの情報を整理し、自分好みの情報にまとめるシステムをPythonのスクレイピングで実現しました。
本記事では上場数年以内の企業の特色を一覧化し、詳細情報に素早くアクセス可能なシステムの構築方法について説明します。
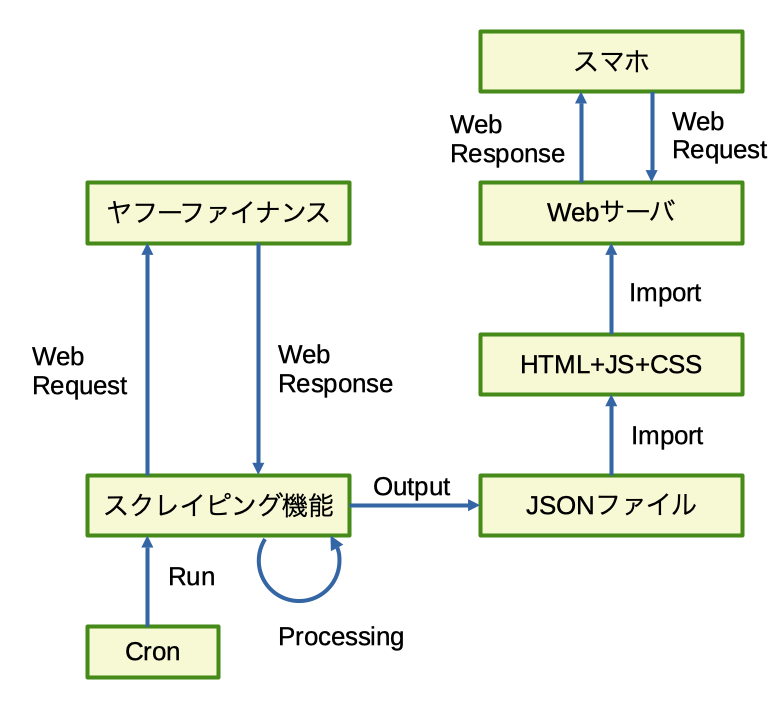
システムイメージ
システムイメージは下記のとおりです。
・定期的にヤフーファイナンスからWebスクレイピングによりデータ取得し、JSONデータにまとめます。
・HTMLファイル(JavascriptとCSS)でJSONファイルを読み込んで自分好みに整形し、Webサーバに読み込ませ、ブラウザにより表示できるようにします。

インフラ部分は前回の記事で作成したDockerに乗せます。
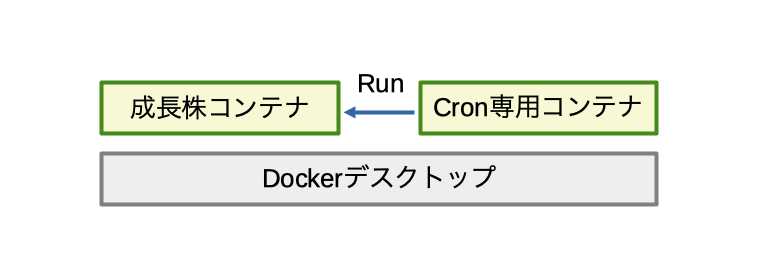
定期実行については、前回Docker上に構築したCron専用コンテナを利用します。
今回作成する新規コンテナを「成長株コンテナ」とすると、イメージとしては下記のようになります。

作成方法
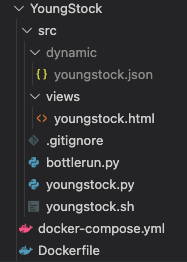
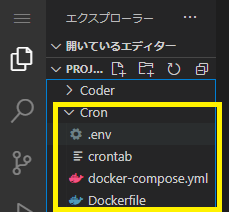
まず、前回同様、ソースコードの入れ物となる7つの空ファイルを作成します。vscodeを開き、下記のようなフォルダ階層で作成します。
僕の環境では下記フォルダ構成で利用します。
E:.
└─corder
├─etc
└─projects
└─YoungStock
├─docker-compose.yml
├─Dockerfile
└─src
├─bottlerun.py
├─youngstock.py
├─youngstock.sh
├─dynamic
| └─youngstock.json
└─views
└─youngstock.html
下記のような感じになります。

続いて、ファイルの中身を記載していきます。
■docker-compose.yml
Dockerfileを構成し、コンテナを立ち上げるための設定です。ポート部分は環境に合わせて変更します。
■Dockerfile
コンテナイメージの定義です。Python3のコンテナをベースとして、必要なパッケージをpipインストールしています。
■bottlerun.py
単純なWebサーバです。簡単のため、Bottleフレームワークを利用しています。ポート部分は環境に合わせて変更します。
■youngstock.py
Webスクレピングの実装部分です。
基本ライブラリや細かい処理の解説は割愛しますが、大まかな流れとしては下記のようになっています。
① ヤフーファイナンスの上場年月日ランキング表を1ページから取得する
② 会社名、ヤフーファイナンスの会社個別URLをハッシュマップに代入する
③ 会社個別URLから特色を取得し、ハッシュマップに代入する
④ 「会社名 HP」のGoogleWeb検索結果から、会社HPのURLを取得し、ハッシュマップに代入する
⑤ ①に戻り15ページまで繰り返す
⑥ ハッシュマップをJSONファイルに書き出す
■youngstock.sh
Cron定義記載のためのyoungstock.pyを起動するシェルです。
■youngstock.json
自動生成されるファイルです。空ファイルのままで問題ありません。
■youngstock.html
データを見やすく表示するための肝の部分となります。
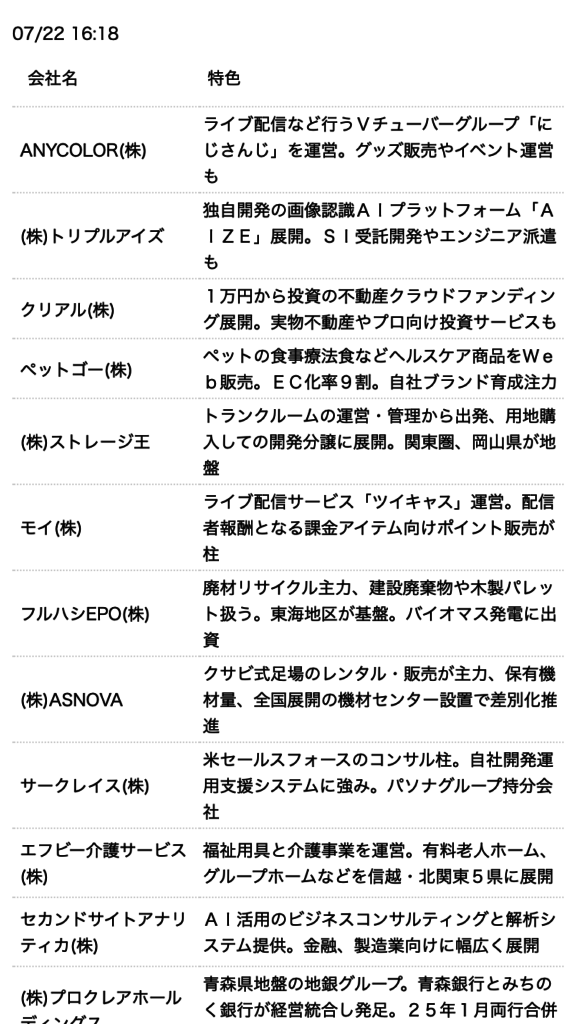
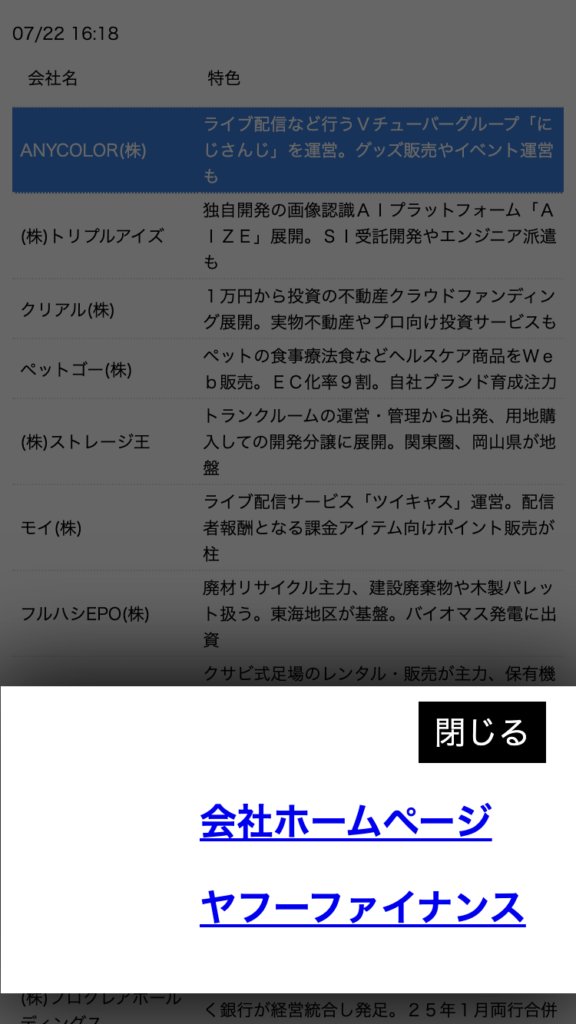
会社名、特色を一覧表示し、会社名をタップ or クリックすると、会社ホームページおよびヤフーファイナンスのリンクがポップアップで表示されるようにしました。
次に、Cron設定を施します。Cron専用コンテナのcrontabに下記を追記します。
毎週金曜16:18に実行する例です。曜日や時間は適宜変更してください。
今回の内容(企業の上場頻度)であれば、高頻度の更新は必要ないので、週次で実行することにします。なるべく低頻度にして、ヤフーのサーバーに負担をかけないよう気をつけます。
Cron専用コンテナのcrontabを変更した際には、下記コマンドで反映してください。
cd Cron
sudo docker-compose down
sudo docker-compose build
sudo docker-compose up -d
最後に、成長株コンテナを起動して作成完了です。
cd YoungStock
sudo docker-compose up -d
システム利用方法
Cron設定時刻の経過後に、スマホのブラウザを開き、下記URLに接続します。
http://[サーバのIPアドレス]:[ポート]/
上場数年以内の会社一覧が、整形された形で表示されたら成功です。

会社名をタップすると、ポップアップが表示され、会社ホームページのリンクとヤフーファイナンスのリンクが表示されます。
スマホを片手で操作できるよう、下の方にポップアップし、リンクを右側に寄せてます。

これによりスピーディーに株式投資の情報を得られるようになりました。
まとめ
本記事では、PythonによるWebスクレイピングを利用して取得したデータを元に、個人利用Webサイトの作成方法を説明しました。
よく利用するWebサイトに改善案がある場合は、今回の方法を応用することで便利な個人利用Webサイトを作成可能と思いますので、試してみてはいかがでしょうか。




コメント